티스토리를 시작할 땐 모르다가 운영하면서 스킨이 100% 맘에 들지 않는다. 뭔가를 고치고 싶은데 HTML이 뭐고 CSS 가 뭐지? 스킨 편집의 개념과 기초를 알아보자.
목차
1. 티스토리의 스킨
1) 티스토리의 특징
2) 스킨의 디자인 변경
3) 스킨 디자인의 부분 변경
2. HTML과 CSS
1) HTML
2) CSS
3. 티스토리의 코드 수정 방법
1) HTML 수정메뉴의 위치와 화면 구성
2) 에디터의 사용법
4. 마치며
1. 티스토리의 스킨
1) 티스토리의 특징
티스토리는 다양한 디자인의 스킨을 기본으로 제공한다. 서비스형 블로그 네이버처럼 고정된 디자인이 있는 것이 아닌, 스킨이라는 이름으로 다양한 형태의 블로그를 만들 수 있다. HTML을 제대로 안다면 아예 처음부터 완전히 다른 디자인이 가능하기도 하다. 즉 HTML과 CSS를 직접 작성하거나 수정이 가능하다.
이러한 특징으로 네이버 같은 서비스형 블로그와 워드프레스 같은 설치형 블로그의 중간 형태의 성격을 가지고 있다.
2) 스킨의 디자인 변경
티스토리는 기본적으로 스킨을 간편하게 바꿀 수 있고 스킨마다 특유의 기능이 있어서, 간단하게 옵션을 바꾸는 것만으로도 블로그의 디자인을 일부 바꿀 수 있다. 포스팅의 리스트 모양을 바꾼다거나, 카테고리 수정, 링크 수정 타이틀 변경 등이 가능하다
3) 스킨 디자인의 부분 변경
스킨 자체도 HTML 코딩으로 되어있고 수정이 가능하기 때문에 일부 맘에 안 드는 부분을 수정할 수 있다. 스킨이 여러 개라도 100% 내 입맛에 맞을 수 없기 때문에 아쉬운 부분이 있는데, HTML 코드를 전부 알지 못해도 일부 코드만 알면 아쉬운 부분을 어느 정도 해소할 수가 있다.
2. HTML과 CSS
코드를 수정하려고 한다면 일단 구조를 알아야 할 것이다.
1) HTML
Hyper Text Markup Language 의 약자로 일종의 웹 언어이다. 워드프로세서를 써보면 글씨 크기나 색상을 바꾼다거나 표를 만든다거나 이미지를 넣는 등의 기능으로 문서를 보기 좋게 만드는데, 문제는 해당 워드프로세서 프로그램이 없다면 볼 수 가 없다. HTML은 웹을 통해 문서를 보기좋게 만드는 규약이다. 예를 들어 특정한 문자를 쓰고 그 앞뒤를 굵은 글씨로 쓰게 하는 태그로 감싸면 해당 문자가 굵은 글씨로 표현이 된다.
지금은 거의 웹문서의 뼈대인 레이아웃을 만들 때 사용한다.
2) CSS
Cascading style sheets 의 약자로 주로 문자나 이미지의 크기나 색상, 여백 등의 문서의 스타일을 정의하는데 쓰인다. 보통 스타일시트 라고 부른다. HTML로 웹 페이지의 뼈대를 세우고 그 안에 들어가는 문자나 이미지의 크기 색상 여백 등을 CSS에 정의하고, HTML은 뼈대안에 문자나 이미지를 배치할 때 CSS를 참조하여, 페이지를 완성한다.
HTML과 CSS 두 개로 나누는 게 복잡해 보일지 모르지만 웹페이지에 반복적으로 나오는 여백, 글자크기 등이 HTML에 다 들어있어서 일일히 지정하면서 코딩했다면, 전체적으로 디자인을 바꿀 때 HTML 전체를 수정을 해야 하지만 CSS로 정의해 놓으면 CSS 한 부분만 수정해도 HTML이 참조한 해당 스타일 요소는 한 번에 적용이 된다.
쉽게 설명하면 블로그의 구조를 바꾼다거나 구글 광고 코드 스크립트를 추가한다거나, 뭔가 글씨를 넣는다거나, 하는 것들은 HTML을 수정하면 되고, 글씨 크기를 바꾼다거나 여백을 바꾼다거나, 이미지 크기를 바꾼다거나, 색상을 바꾸는 것들은 CSS를 수정하면 된다.
예를 들면 포스팅 목록에 제목이 잘리는걸 안 잘리게 2줄로 만든다면, 제목이 들어가는 위치가 바꾼다거나 하는 레이아웃이 변경되는 것이 아니기 때문에 CSS쪽에서 수정할 부분을 찾아야 한다.
3. 티스토리의 코드 수정 방법
1) HTML 수정 메뉴의 위치와 화면 구성
티스토리의 관리 메뉴에 꾸미기에 스킨편집을 누르면 스킨편집 메뉴가 나오는데 오른쪽 스킨편집 창 상단에 html 편집 메뉴를 누른다.

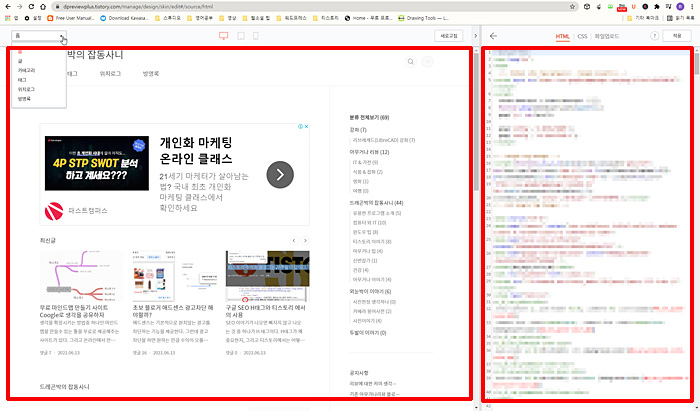
html 편집 메뉴를 누르면 아래와 같이 나오는데 왼쪽은 수정한 내용을 적용한 화면, 오른쪽은 코드를 수정할 수 있는 에디터다.

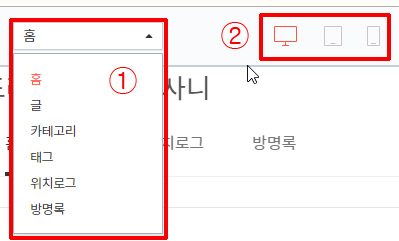
왼쪽 화면을 보면 왼쪽 상단에 홈이라고 있는데 이 메뉴를 누르면 보고싶은 화면을 선택할 수 있다. 왼쪽의 화면은 레이아웃만 보여주는 화면이라 클릭은 안되기 때문에 클릭했을때의 화면을 왼쪽위 메뉴로 선택해야 한다.
왼쪽 화면 중앙위에는 아이콘 세개가 있는데 왼쪽부터 PC화면, 테블릿화면, 모바일 화면이다. 선택에따라 레이아웃이 바뀐다. 왼쪽화면 오른쪽 상단엔 새로고침 아이콘이 있는데 코드를 수정하고 새로고침 아이콘을 누르면 바꾼 코드로 레이아웃을 보여준다.

오른쪽 화면 상단에는 중앙에는 메뉴가 3개 있는데 HTML CSS 파일 업로드 가 있다. 수정하고 싶은 부분을 클릭하고 편집하면 된다. 편집한 걸 저장하려면 오른쪽에 적용 아이콘을 누르면 된다.

2) 에디터의 사용법
코드 에디터는 몇 가지 기능을 제공하는데 반드시 에디터 안을 클릭하고 써야 단축키가 먹는다. 단축키 목록은 적용 옆에 물음표 아이콘을 누르면 나온다.
가장 많이 쓰는 건 검색인데 단축키를 꼭 기억하자
- 검색 : Ctrl + F 후 검색어를 친다.
- 검색 다음으로 이동 : Ctrl + G 동일한 검색어의 다음으로 이동한다.
- 검색 이전으로 이동 : Shift + Ctrl + G 검색어의 이전으로 이동한다.
- 특정 행으로 이동 : alt + G 원하는 행 번호를 입력해서 빠르게 이동한다.
- 실행 취소 : Ctrl-Z
나머지는 물음표 아이콘으로 확인해보자.
4. 마치며
이제 준비는 끝났다. 원하는 곳을 찾아서 수정하면 된다. 사실 수정하는게 더 문제이긴 하지만 우선 개념부터 알아보고자 포스팅을 했다. 다음 시간엔 수정할 곳을 찾는 방법에 대해서 포스팅해볼 예정이다.
관련글
2021.06.18 - 티스토리 블로그 스킨 수정, 크롬 개발자도구를 사용해보자
티스토리 블로그 스킨 수정, 크롬 개발자도구를 사용해보자
지난 시간에 이어 티스토리 블로그 스킨 편집 강좌이다. 이번엔 어디서부터 손대야 할지 쉽게 알게 해주는 크롬 개발자 도구를 활용하는 방법을 배워보도록 하겠다. 일반 웹 서핑할 땐 전혀 필
dpreviewplus.tistory.com
'드레곤박의 잡동사니 > 티스토리 이야기' 카테고리의 다른 글
| 티스토리 블로그 스킨 수정, 크롬 개발자도구를 사용해보자 (5) | 2021.06.18 |
|---|---|
| 티스토리 주소 숫자에서 문자URL로 바꿀때 경험과 유의할점 (9) | 2021.06.17 |
| 초보 블로거 애드센스 광고차단 해야할까? (20) | 2021.06.13 |
| 구글 SEO H태그와 티스토리 에서의 사용 (0) | 2021.06.13 |
| 티스토리 수익화 블로그는 꾸준함이 답이다. (16) | 2021.06.11 |
댓글