내가 운영하는 블로그를 구글에 잘 노출시키는 방법 중에 하나가 속도이다. 구글은 기본적으로 사용자 경험을 우선시 하는데, 빠른 속도를 제공하는 블로그에 좀 더 좋은 점수를 준다. 이번엔 블로그나 사이트의 속도를 측정하는 방법을 알아보도록 하겠다.
1. PageSpeed Insights 소개
PageSpeed Insights는 구글에서 제공하는 서비스 이다. 사이트의 로딩 시간이라던가 여러 가지 항목을 측정해 준다. 사이트의 속도 측정을 해주는 사이트는 몇몇 군데가 있긴 한데 회원가입을 해야 하거나 속도 측정을 해줘도 데스크탑 기준의 측정만 지원하는 등 약간의 제약이 있다. 반면에 PageSpeed Insights는 아무런 제약 없이 속도 측정을 할 수 있다.
Pagespeed Insights의 링크는 아래와 같다.
https://developers.google.com/speed/pagespeed/insights/?hl=ko
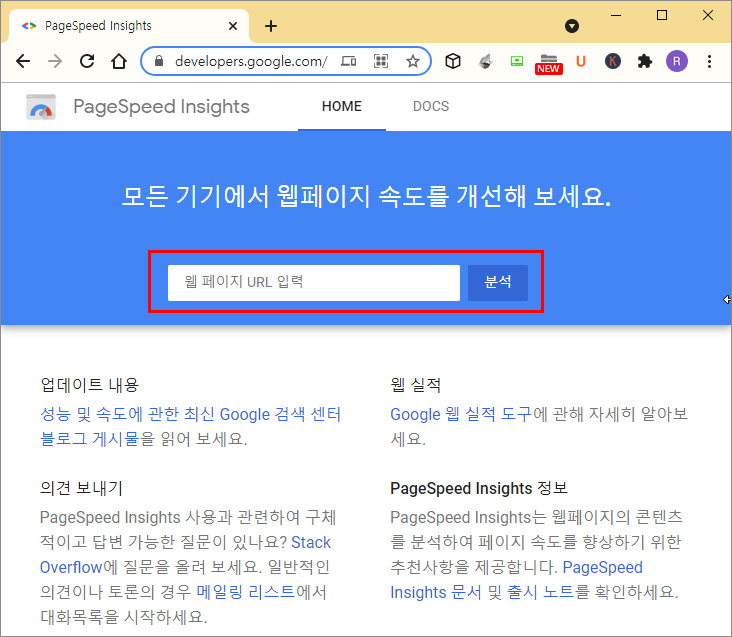
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요. PageSpeed Insights 서버에서 페이지 분석 중
developers.google.com
2. Pagespeed Insights 사용법
2.1. 측정 실행
사용법은 무척 간단하다. 메인 페이지에서 파란 상자 안의 "웹 페이지 URL 입력" 이라는 곳에 측정하고자 하는 사이트나 블로그 주소를 넣으면 된다.

분석은 대략 20~30초 정도 걸리는데 종합점수와 항목별 분석을 해준다.
2.2. 결과 보기
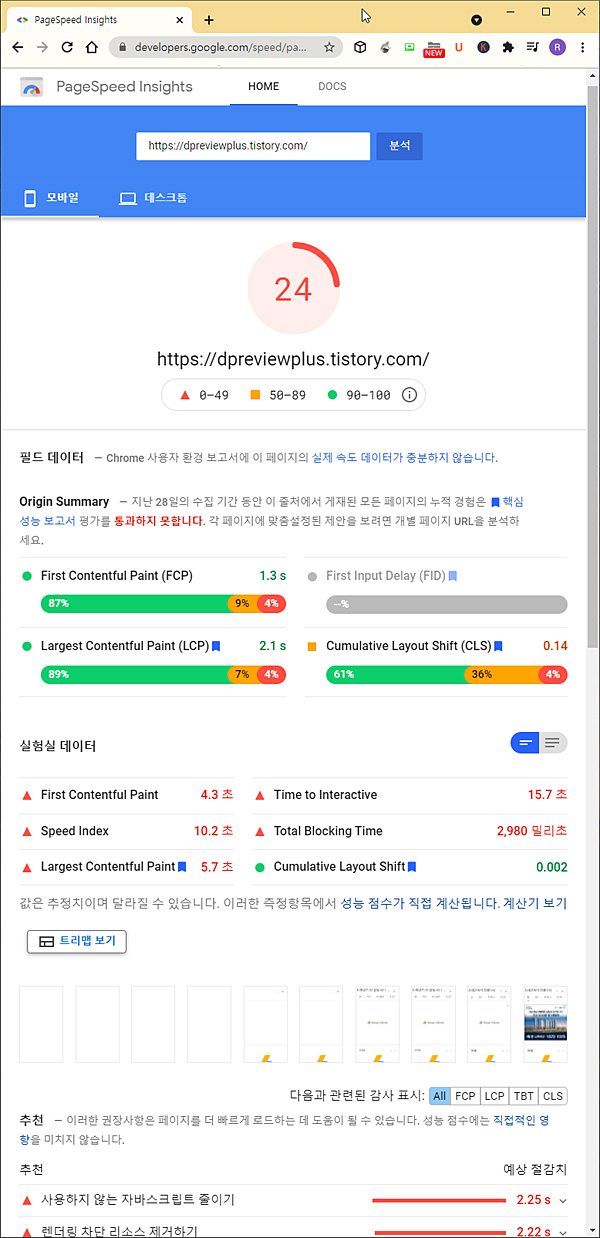
아래 이미지는 이 블로그 메인페이지의 속도 측정 결과이다.
맨 위에 원 안에 적혀있는 숫자가 종합점수로 필자의 블로그는 24점이 나왔다. 24점 위에 파란 상자 왼쪽을 보면 모바일 밑에 밑줄이 있는데, 이 속도는 모바일 접속시의 속도이다. 그리고 데스크톱을 누르면 PC에서 접속했을 때의 속도를 보여준다. 보통 모바일에서 속도가 느리게 나온다.
요즘 구글은 모바일에서의 사용자 경험을 조금 더 우선시 하는 경향이 있는 것 같다.
측정을 해보면 점수가 한자리수인 분들도 많을 것이다. 이게 광고를 붙이면 속도가 엄청 떨어진다. 같은 스킨이라도 광고가 있는 페이지랑 없는 페이지의 속도차는 상당히 크다.

대략적으로 점수들을 보여주고 트리맵 보기 밑의 상자들은 모바일에서 화면이 뜨는 순서를 캡쳐해서 보여주는 것이다. 여기서 블로그의 레이아웃의 변화라던가 속도, 뜨는 순서 등을 볼 수 있다. 특히 구글은 이미지들이 뜨면서 레이아웃이 밀리거나 하는 것들을 안 좋아한다. 필자 블로그의 결과를 보면 순서도 문제없고 레이아웃이 밀리는 현상도 없다.
2.3 속도향상을 위해 할 만한 것들
스크롤을 더 내리면 대략 어떤항목이 문제인지 짚어주는데, 설치형 블로그가 아닌 이상 우리가 할만한 일은 거의 없다.
그래도 뭔가 속도를 높이고 싶다면 3가지 정도밖에 없다.
1) 스킨변경 : 블로그 스킨 변경을 통해 속도 향상을 꾀할 수 있다. 티스토리의 기본 스킨들이 심플하긴 하지만 의외로 모바일에서 느리다. 찾아보면 상업용 스킨 중에 속도가 상당히 빠른 스킨들이 있다. 그런 스킨을 찾아서 사용하면 된다.
2) 웹폰트 제거 : 필자도 속도향상을 조금이라도 더 하고 싶어서 웹폰트를 제거한 상태이다. 확실히 효과가 있다. 다만 블로그가 살짝 안 이뻐질 수 도 있다.
3) 차세대 이미지 사용 : 분석정보를 보면 차세대 형식을 사용해 이미지 제공하기 라는 항목이 나오는데 클릭해 보면 PNG나 JPG 대신에 JPEG 2000, JPEG XR, WebP 같은 이미지를 사용하라고 하는데, 사실 지원하지 않는 브라우져도 있는 상황이라 호환성을 생각하면 대안이 없다.
특히 WebP 포멧은 구글이 만든 포멧인데 크롬 외 일부 브라우져에서 로딩이 안되고, 애플과도 호환이 안되는 것으로 알려져 있다.
해결방법은 사진을 넣을때 JPG 원본을 넣지 말고 귀찮아도 사이즈를 줄여서 웹용에 맞는 사이즈에, 저장 옵션도 화질이 심하게 깨지지 않을 정도까지 압축해서 저장해서 올리면 된다.
3. 구글도 생각보다 빠르지 않다.
속도가 안나온다고 실망하지 말자 구글의 메인화면도 생각보다 속도가 안 나온다. 아래와 같이 썰렁한 구글 메인페이지를 측정해봤다.

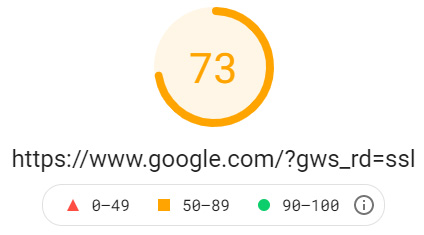
아래는 구글 메인 페이지의 측정 결과이다. 아무것도 없음에도 73점 밖에 안 나왔다. 구글 메인 페이지가 저 정도 속도라면 모바일 속도가 대략 70 점 정도면 아주 훌륭하다는 이야기가 아닐까 싶다.

4. 마치며
설치형 블로그가 아닌 이상 할 수 있는 부분이 거의 없지만 적어도 스킨을 비교해가면서, 비교적 빠른 스킨으로 갈아탄다거나. 이미지 크기나 용량 같은 사소한 것들에 조금 신경 쓰는 수밖에 없다. 정확하진 않지만 스킨을 자주 바꾸면 좋지 않다는 말이 있기 때문에 초기에 세팅할 적에, 적당한 스킨을 고르는 게 가장 좋다고 생각하는데 이 속도 측정 사이트를 잘 이용했으면 좋겠다.
'드레곤박의 잡동사니 > 티스토리 이야기' 카테고리의 다른 글
| 애드센스 일치하는 콘텐츠 광고란? (0) | 2021.07.21 |
|---|---|
| 티스토리 블로그 본문 글씨크기, 모바일 에서만 조절하기 (1) | 2021.07.11 |
| 애드센스 승인 후기들을 보며, 우려스러운 점 (3) | 2021.07.01 |
| 제 3자에 의한 무효클릭 애드센스에 신고하기 (2) | 2021.06.25 |
| 티스토리 북클럽 스킨 블로그이름에 <h1> 태그 제거하기 (0) | 2021.06.23 |
댓글