많은 사람들이 포스팅에 <h1> 태그는 포스팅 제목 하나에만 넣으라고 한다. 그런데 코드를 보면 블로그 이름도 <h1>태그로 되어있다. 즉 아무리 포스팅 내용에 <h1>태그를 안 써도 필연적으로 2개가 들어가게 된다. 그래서 이번엔 북클럽 스킨에서 블로그 이름에 들어간 <h1>태그 제거하는 방법을 포스팅해 보겠다.
목차
1. 수정할 위치 찾기
1) 크롬 개발자 도구를 이용해서 수정할 위치를 찾자
2) 스킨 편집 메뉴에서 위치 찾기
2. 코드수정
1) h1 코드를 수정하자
2) 링크 태그를 수정하자
3. 마치며
1. 수정할 위치 찾기
일전에 필자가 쓴 글들을 보신 분들이라면 html을 수정해야 할지 css를 수정해야 할지 알 수 있을 것이다. 지금 할 작업은 단순히 글씨 크기를 바꾼다거나 색상을 바꾼다거나 하는 작업이 아니고 <h1> 태그 자체를 뺄 것이기 때문에 당연히 html 코드를 수정해야 한다. 어느 부분을 수정할지는 알았으니 찾아보도록 하자.
1) 크롬 개발자 도구를 이용해서 수정할 위치를 찾자
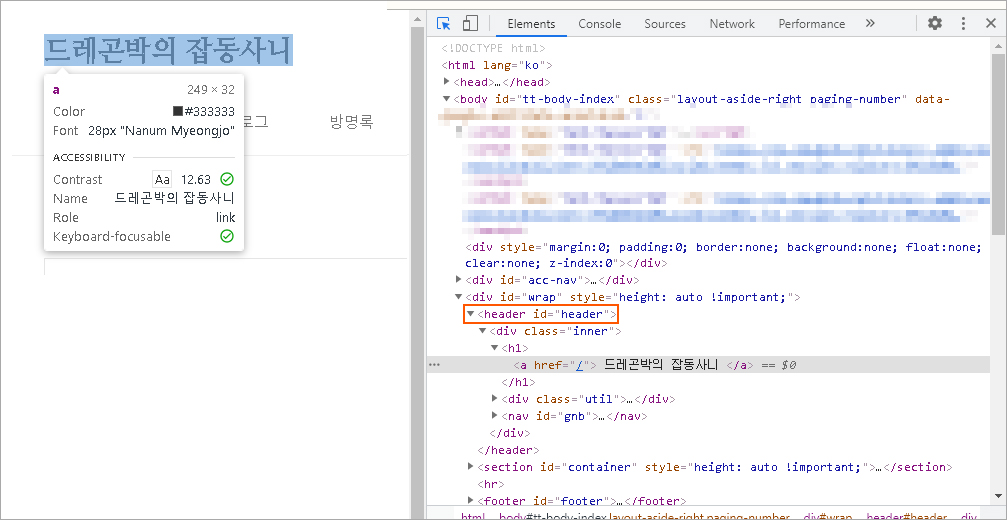
내 블로그 메인화면에서 F12를 누르고 선택 툴을 이용해 블로그 제목을 클릭하면 해당 html이 나온다.
크롬 개발자 도구를 모르면 아래 링크를 참고하도록 하자.
2021.06.18 - 티스토리 블로그 스킨 수정, 크롬 개발자 도구를 사용해보자
티스토리 블로그 스킨 수정, 크롬 개발자도구를 사용해보자
지난 시간에 이어 티스토리 블로그 스킨 편집 강좌이다. 이번엔 어디서부터 손대야 할지 쉽게 알게 해주는 크롬 개발자 도구를 활용하는 방법을 배워보도록 하겠다. 일반 웹 서핑할 땐 전혀 필
dpreviewplus.tistory.com
우선 제목 부분을 클릭했을 때 나오는 html 코드는 대략 아래와 같다. 여기서 보면 아래 블로그 이름이 보이고 그 윗줄에 <h1>태그가 보인다. 이 부분을 수정해야 한다. 이제 스킨 편집 메뉴에서 html을 수정해야 하는데, 블로그 이름으로 검색을 하면 찾을 수 없다.
처음 html 수정할 때 보면 실제 웹상에 송출된 코드랑 블로그에 작성되어 있는 코드랑 많은 차이가 있어서 조금 당황스러운 부분이다. 그래서 뭔가 고유하면서도 타겟이 될만한 키워드를 찾아서 검색을 해보자.

코드를 보면 아래와 같은 부분이 있는데, 이걸 타겟으로 수정할 위치를 찾아볼 것이다.
<header id="header">
2) 스킨 편집 메뉴에서 위치 찾기
이제 스킨 편집 메뉴에서 html 편집을 누른다. 그럼 html 코드가 나오는데 여기서 html 편집 화면을 한번 클릭하고 Ctrl-F를 눌러서 id="header" 를 검색하면 수정할 위치를 찾을 수 있다. 잘 모르면 그냥 스크롤 내려서 찾아도 되는데, 대략 25~ 50줄 사이쯤에 있을 것이다. 이는 애드센스 코드라던지 네이버 인증코드 등이 얼만큼 들어갔냐에 따라, 사람마다 다를 수 있다
2. 코드 수정
1) h1 코드를 수정하자
우선 해당 위치를 가보면 아래와 같이 코드가 되어있다.
<div class="inner">
<h1>
<a href="https://itncom.com/">
<s_if_var_logo>
<img src="" alt="드레곤박의 잡동사니">
</s_if_var_logo>
<s_not_var_logo>
드레곤박의 잡동사니
</s_not_var_logo>
</a>
</h1>
<div class="util">
여기서 이라고 되어 있는 부분은 치환자라고 해서, 티스토리의 데이터베이스에서 읽어서 실제 송출은 해당 내용이 들어간다. 드레곤박의 잡동사니 부분이 바로 블로그 이름을 대체하는 치환자이다.
이제 <h1> 태그를 뺄 것인데 사실 그냥 지워도 된다 하지만 그렇게 되면 블로그 이름은 기본 글씨 크기로 작게 나오게 된다. <h1>태그가 CSS에서 큰 글씨로 정의되어 있기 때문에 <h1> ~ </h1> 안에 있는 모든 글자는 <h1>에 정의되어있는 속성의 영향을 받게 되는 것이다.
그래서 우리는 지우는 것 대신에 다른 코드로 대체할 것이다. 대체할 코드는 아래와 같다.
<p style="font-size: 1.6875em; color: #000; padding: 15px 0 5px 0;">
.
.
.
</p>
<p> 태그에 스타일을 직접 지정할 건데 스타일을 직접 지정하는 방법은 태그 안에 style=""을 넣어서 원하는 스타일을 정의해주면 된다.
해석을 해보면 폰트 사이즈는 1.6875em로 하고 글씨 색은 검정, 여백은 위 15픽셀 아래 5픽셀을 주겠다 라는 뜻이 된다.
이제 <h1> 태그 자리에 <p style="font-size: 1.6875em; color: #000; padding: 15px 0 5px 0;"> 태그를 넣고 </h1> 태그는 </p>로 바꿔준다.
2) 링크 태그를 수정하자
그런데 이렇게 하면 문제가 하나 있다. 블로그 제목을 클릭하려고 마우스를 올리면 제목 밑에 밑줄이 생긴다. 참 보기 싫다. 이걸 바꿔 보도록 하자. 링크와 관련된 태그는 <a>태그이다 태그를 잘 보면 <a href="https://itncom.com/"> 라고 되어 있는 부분이 있는데 이곳이 바로 링크에 관련된 태그이다 여기에 속성을 줄 수 있는데 마우스가 올라갔을 때 밑줄 같은 효과를 제거하는 태그는 아래와 같다.
<a href="https://itncom.com/" style="text-decoration: none;">
그냥 기존 태그 따옴표 뒤에 style="text-decoration: none;" 이것만 붙여주면 된다.
그럼 링크 태그까지 모두 수정한 최종 태그는 아래와 같다.
<div class="inner">
<p style="font-size: 1.6875em; color: #000; padding: 15px 0 5px 0;">
<a href="https://itncom.com/" style="text-decoration: none;">
<s_if_var_logo>
<img src="" alt="드레곤박의 잡동사니">
</s_if_var_logo>
<s_not_var_logo>
드레곤박의 잡동사니
</s_not_var_logo>
</a>
</p>
<div class="util">
3. 마치며
사실 설명할 때 몇 번째쯤 있는 태그를 이렇게 바꾸세요 라고 설명을 하면 필자도 편하다. 하지만 계속 수정할 부분을 찾는 법부터 설명하는 건, 이거 말고도 아쉬운 부분을 직접 수정할 수 있는 방법을 알려주고 싶어서 이다. 이렇게 연습하다 보면 어떤 스킨을 쓰든 자기의 입맛에 맞게 조금은 수정할 수 있지 않을까 생각해본다.
관련글
2021.06.17 - 티스토리 블린이를 위한 스킨편집 기초, HTML과 CSS
티스토리 블린이를 위한 스킨편집 기초, HTML과 CSS
티스토리를 시작할 땐 모르다가 운영하면서 스킨이 100% 맘에 들지 않는다. 뭔가를 고치고 싶은데 HTML이 뭐고 CSS 가 뭐지? 스킨 편집의 개념과 기초를 알아보자. 목차 1. 티스토리의 스킨 1) 티스토
dpreviewplus.tistory.com
2021.06.18 - 티스토리 블로그 스킨 수정, 크롬 개발자도구를 사용해보자
티스토리 블로그 스킨 수정, 크롬 개발자도구를 사용해보자
지난 시간에 이어 티스토리 블로그 스킨 편집 강좌이다. 이번엔 어디서부터 손대야 할지 쉽게 알게 해주는 크롬 개발자 도구를 활용하는 방법을 배워보도록 하겠다. 일반 웹 서핑할 땐 전혀 필
dpreviewplus.tistory.com
2021.06.13 - 구글 SEO H태그와 티스토리 에서의 사용
구글 SEO H태그와 티스토리 에서의 사용
SEO 이야기가 나오면 빠지지 않고 나오는 것 중 하나가 H 태그이다. H태그가 왜 중요한지, 그리고 티스토리에서는 어떻게 적용이 되어 있는지 알아보는 시간을 가져보겠다. 목차 1. H태그의 목적과
dpreviewplus.tistory.com
'드레곤박의 잡동사니 > 티스토리 이야기' 카테고리의 다른 글
| 애드센스 승인 후기들을 보며, 우려스러운 점 (3) | 2021.07.01 |
|---|---|
| 제 3자에 의한 무효클릭 애드센스에 신고하기 (2) | 2021.06.25 |
| 티스토리 본문 중간에 애드센스 광고 수동으로 넣는 완벽한 방법 (0) | 2021.06.21 |
| 북클럽 스킨 그동안 수정한것들 (1) | 2021.06.20 |
| 내 블로그 순위와 분석을 해보자 BLOGchart (6) | 2021.06.20 |
댓글