북클럽 스킨의 본문 글씨 크기 조절은 많이 하는데 본문 크기만 조절하면 리스트 기능을 쓸 때 본문이랑 글씨 크기가 달라서 보기 좋지 않다. 그래서 본문 글씨 크기와 어울리게 리스트 글씨 크기 조절하는 방법을 알아보자. 만약 본문 글씨 크기를 조절했다면 리스트의 글씨 크기도 어울리게 조절하는 것이 보기에 좋을 것이다.
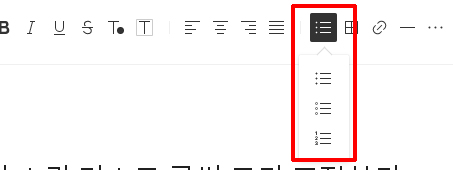
리스트는 글의 앞에 번호를 붙여준다던지 기호를 붙여서 정리된 글을 만들어 주는 기능으로
티스토리 기본 에디터에 있는 기능인데 글씨 크기가 따로 정의 되어 있다.

1. 편집 메뉴의 위치
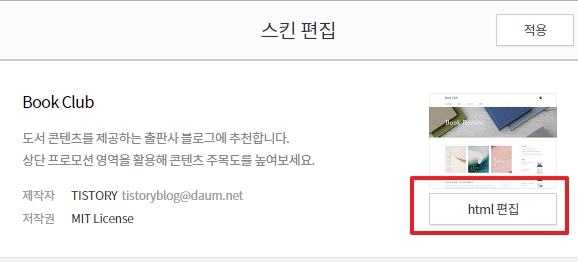
html 편집 메뉴는 관리 메뉴에 꾸미기-> 스킨 편집 메뉴를 클릭하면 우측 상단에 html 편집이라는 메뉴가 나온다.

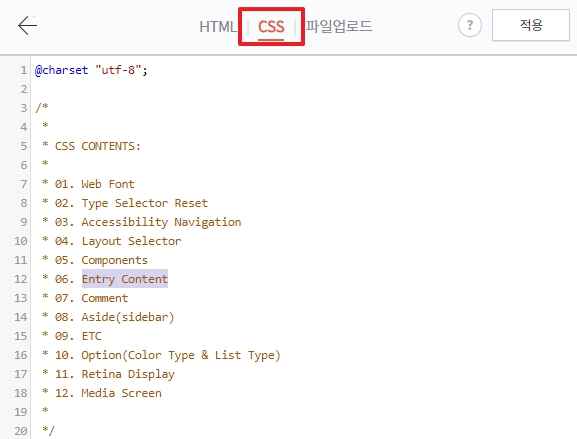
Html 편집 메뉴를 클릭하면 상단에 HTML | CSS | 파일 업로드라고 나오는데 여기서 CSS를 선택한다.

2. 편집하는 방법
CSS를 선택하면 CSS CONTENTS라고 써있고 그 아래로 12가지 항목이 있는데, 목차라고 생각하면 된다. 여기서 Entry Content 부분을 선택해서 복사한 뒤 Ctrl+F를 눌러 검색창을 연 후 Ctrl+V를 누르면 검색을 할 수 있는데 페이지가 안 넘어가면 Ctrl+G를 눌러서 다음 항목으로 이동한다. (CSS 편집 화면에서 "Entry Content" 라는 단어는 딱 두 군데만 나온다)
두 번째 항목에 가면
/* Entry Content */ 라고 되어 있는데 그 밑으로는 본문에 나오는 글씨들의 형태를 정의해 놓은 곳이다.
검색이 어렵다면 대략 1400번째 라인 아래에 있다. 이는 혹여나 CSS를 추가한 사람들은 라인이 다를 수 있다.
그중 아래 있는 내용이 본문의 기본 글씨에 관한 속성인데 font-size: 0.9375em; 의 숫자 부분이 글씨의 크기이다.
|
.entry-content p { |
조금 더 아래로 내려가면 아래와 같은 항목이 나오는데 마찬가지로 font-size: 09375em; 의 숫자 부분이 글씨의 크기이다. 이중 ul li 항목의 폰트 크기는 리스트 메뉴의 첫 번째 두 번째 아이템에 영향을 미치고 ol li 항목의 폰트 크기는 리스트 메뉴의 3번째 아이템의 글씨 크기에 영향을 미친다.
|
.entry-content ul li { |
리스트를 본문 글씨 크기와 특별히 다르게 할 것이 아니라면 본문 글씨와 크기를 맞추는 것이 개인적으론 보기가 좋은 것 같다.
'드레곤박의 잡동사니 > 티스토리 이야기' 카테고리의 다른 글
| 티스토리 수익화 블로그는 꾸준함이 답이다. (16) | 2021.06.11 |
|---|---|
| 티스토리 내용의 첫줄을 낭비하지 말자 구글seo description (12) | 2021.06.11 |
| 티스토리 블로그 포스팅 주소를 문자로 바꾸다. (7) | 2021.06.11 |
| 드디어 애드센스의 광고기재 승인이 나다. (2) | 2021.04.07 |
| 구글 애드센스 광고승인 계속 신청하면 망합니다 ㅠㅠ (2) | 2020.12.05 |
댓글